| Delphi Clinic | C++Builder Gate | Training & Consultancy | Delphi Notes Weblog | Dr.Bob's Webshop |
| Delphi Clinic | C++Builder Gate | Training & Consultancy | Delphi Notes Weblog | Dr.Bob's Webshop |
|
This time we're not going to investigate some technically advanced feature of Delphi, but rather we'll be exploring how we can add a Splash Screen and re-use this form to make an About Box as well for our Delphi application.
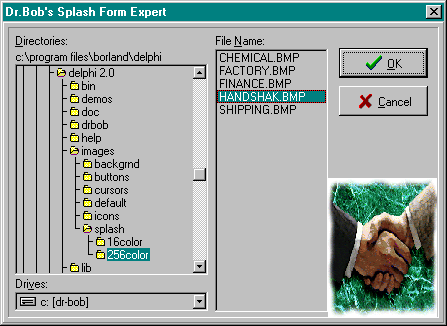
First a plug: check out my Collection of Delphi IDE Experts, which includes (among others) a Splash Screen Expert. Upon activation fo the Splash Screen Expert, you only need to select a nice bitmap, and then a Splash Screen is added to your project automagically.

The resulting Splash Screen will be shown right when your program starts, all automatically, and it will be destroyed whenever the first main form gets the focus. This may take a few seconds on a big database app, or a fraction of a second for a small application. In both cases, you will see the Splash form before your application is ready to go...

As I said before, the Splash Form Expert will prompt you for a bitmap (it'll 'pre-show' you the bitmap in a TDirectoryOutliner while you're browsing your disk) and generate the complete source for you. Rather than generating the Splash Form in your main .DPR file, a new unit is added to your uses clause, and the Splash Form is created in the initialization section of your unit. The FormDeactivate event handler will make sure that the Splash Form is freed whenever your first main form is shown (which typically takes a few seconds, especially when using data-aware components).
The automatically generated splash unit is always as follows:
unit Splash;
interface
uses
Forms, {TForm}
StdCtrls, {TImage}
ExtCtrls, Controls, Classes {TPanel};
type
TSplashForm = class(TForm)
Panel1: TPanel;
Image1: TImage;
procedure FormDeactivate(Sender: TObject);
end;
implementation
{$R *.DFM}
var
SplashForm: TSplashForm;
procedure TSplashForm.FormDeactivate(Sender: TObject);
begin
Screen.Cursor := crDefault;
SplashForm.Free;
SplashForm := nil; { one line added }
end;
initialization
Screen.Cursor := crHourGlass;
SplashForm := TSplashForm.Create(nil);
SplashForm.Show;
SplashForm.Update;
end.
Note that the cursor changes to an arrow while showing the Splash Form, and that all is cleaned up afterwards.
About Box
To show you Splash Form as an About Box, all you need to do is add one line to the Splash unit, and create the About Box as follows:
with TSplashForm.Create(nil) do
begin
OnDeactivate := nil; { prevent auto close-down }
ShowModal;
Free
end;
Note that we need to set the OnDeactivate event handler to nil to prevent the About Box from closing when it losing the focus (is deactivated).
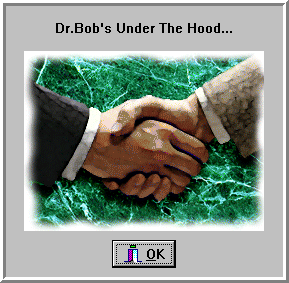
Of course, now the about Box looks just like the Splash Screen. This is no surprise, but maybe not what we'd want. Let's increase the height and width a little bit to focus on the Panel around the Image and provide some space for a little more information, like a message or button (or both). To put a message Label inside and a close Button on the Panel, we need to create two controls on-the-fly (dynamically) on the About Box Form itself. Note that it's very important to set the Parent of these controls to the Panel on the About Box Form, to be able to show them correctly. Without a Parent, Windows would not know where to paint the control upon. Since the owner of the Title and Button is the About Box itself, they are freed when About is freed. Centering both the label and the button is done by setting their Left property to half the Width of the Panel minus the width of the control itself.
This all leads to the follow code, written non-visually as a Button1Click event:
procedure TForm1.Button1Click(Sender: TObject);
var
About: TSplash;
Button: TBitBtn;
Title: TLabel;
begin
About := TSplash.Create(nil);
with About do
begin
OnDeactivate := nil; { prevent auto close-down }
Width := Width + 42;
Height := Height + 96;
Title := TLabel.Create(About);
Title.Parent := About.Panel1;
Title.Caption := 'Dr.Bob''s Under The Hood...';
Title.Top := 20;
Title.Left := (Panel1.Width-Title.Width) div 2;
Button := TBitBtn.Create(About);
Button.Parent := About.Panel1;
Button.Kind := bkClose;
Button.Caption := '&OK';
Button.Top := Image1.Height + 56;
Button.Height := 28;
Button.Width := 64;
Button.Left := (Panel1.Width-Button.Width) div 2;
ShowModal;
Free
end
end;
The result looks a lot more like an About Box.
Of course, you're free to tweak it some more.
At least you'll have re-use of your Splash Screen in the About Box (and the form and bitmap, for example) is only linked in once in your executable.