| Delphi Clinic | C++Builder Gate | Training & Consultancy | Delphi Notes Weblog | Dr.Bob's Webshop |
| Delphi Clinic | C++Builder Gate | Training & Consultancy | Delphi Notes Weblog | Dr.Bob's Webshop |
| |||||||
Swing and borders: making components/beans from the swing.border package
When using the JFC Swing components in our application programming, we come across a lot of neat and useful user interface components.
In JBuilder 2 we can find these components in the Component Palette at the Swing and Swing Containers page.
A lot of these components have a border property.
With this border property we can assign a border to the component.
These borders must be created by hand in the source code, with statements like this:
| TitledBorder titledBorder1 = (TitledBorder)BorderFactory.createTitledBorder("Caption"); |
If we make this titledBorder1 property a class member, by putting it at the top of the class, we can use the UI Designer to connect this border with the border property of a Swing component. And we would get a result like this:

Every time we want to change something about the border, we must go back to the code editor, look for the line, which creates the border, and make our change. It would be much easier if the border could be changed from inside the UI Designer. If for example we want to change the title of the border, we want to do it from the Inspector, and not from within the source code. But the borders found in the com.sun.java.swing.border package aren't real components, we can put on the Component Palette and use in the UI Designer. This is one of the flaws of JFC Swing, not everything is a component (or bean) and can be used accordingly in a Java IDE like JBuilder. Well, if JavaSoft couldn't make it right, we can!
Wrap em up!
The solution to this problem is to wrap the Swing border classes in component classes we write ourselves.
If we follow the Java Beans specification framework guidelines (see also the Java Bean tutorial), JBuilder will be able to incorporate the components in the IDE.
So we can add the new border components to the Component Palette, and change properties using the Inspector in the UI Designer.
And that is just what I have done. I have written several classes, which make it possible to use the swing border classes as real components in the JBuilder IDE. The components are all packaged into one JAR file and can be easily added to the Component Palette.
Download Swing Borders JAR file (38 Kb)
or
Download JAR file, source, and JavaDoc generated documentation (112 Kb)
Installation
If you downloaded the complete package (with source and documentation) extract the ZIP file first before continuing the installation described here.
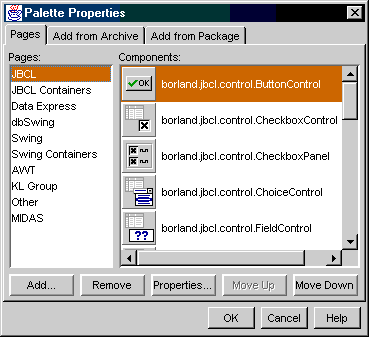
Select Tools | Configure Palette... from the JBuilder main menu. This will open the Palette Properties dialog:

Now we click on the Add... button to add a new page to the Component Palette. Fill in the name of the new page in the dialog, for example Swing Borders:

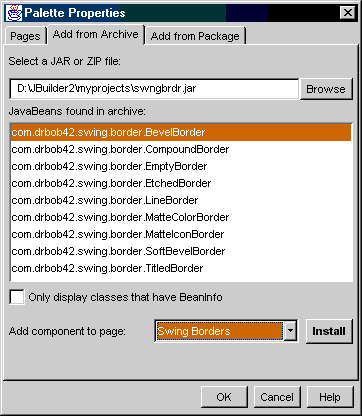
Now select the Add from Archive tab of the Palette Properties dialog. We can now browse to the location of the JAR file on our machine by clicking on the Browse... button. After we have selected the swngbrdr.jar file, the dialog will show all Java Beans found in the JAR file:

Make sure the Swing Borders page (we have just created) is selected in the Add component to page combobox. Now we click on the Install button to put all selected components to the Component Palette. Finally close the dialog.
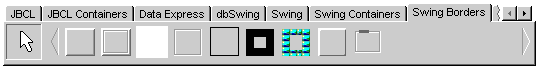
If everything went well we will see the following page added to the Component Palette:

The border components can now be used in our application development.
Example
At the beginning we saw how to create a border with a title using the source code editor.
Now we will use the TitledBorder component from the Component Palette to realize the same behavior.

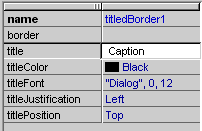
We must keep in mind when we change a property from a border component, that change will not immediately be reflected in the UI Designer. We must first leave the UI Designer and then go back to see the change.